Как и обещала, продолжаю делиться своими блоггерскими
секретами. Сегодня речь пойдет о дизайне блога. Это тоже пост для новичков, но
в конце сообщения будут ссылки на другие интересные статьи по дизайну, которые,
как я думаю, будут интересны и продвинутым блогерам.
- Заходим на https://www.blogger.com и нажимаем «Шаблон».
- Нажимаем «Настроить».
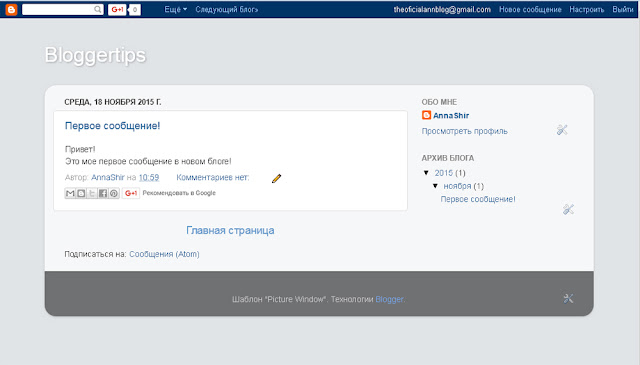
- Во вкладке «Шаблоны» мы выбираем шаблон нашего блога, его скелет так сказать. Я выбрала шаблон «Венецианское окно» (результат на следующем фото), т.к. потом покажу Вам, как на этом шаблоне сделать раскрывающееся меню.
- Во вкладке «Фон» мы настраиваем фоновое изображение и цвета темы. Я удалила картинку фона и добавила свое изображение: серый квадратик, который создал однотонный серый фон (результат на следующем фото).
- Во вкладке «Регулировка ширины» мы регулируем ширину всего блога и боковых панелей. Значение ширины всего блога я Вам рекомендую выписать на отдельную бумажку, т.к. эта цифра нам понадобится при создании шапки блога.
- Во вкладке «Дизайн» мы изменяем дизайн основной части, т.е. расположение сообщений блога и виджетов, а также выбираем дизайн нижнего колонтитула (виждеты, которые будут находиться под сообщениями).
- Самое интересное скрывается во вкладке «Дополнительно». Цвет, размер, тип шрифта, фон вкладок и даты, цвет гаджетов- все меняем здесь. Меняйте значения и смотрите, как меняется Ваш блог. Чтобы сохранить изменения, нажмите кнопку «Применить к блогу» в верхнем правом углу.
- Возвращаемся к https://www.blogger.com и нажимаем «Дизайн». Разберем все по пунктам.
«Значок»
Если Вы хотите, чтобы у Вашего блога был не стандартный
значок с буквой B, а
свой собственный, то Вы можете изменить его в этой вкладке.
«Navbar»
Эта вот эта синяя штука вверху Вашего блога. Честно говоря,
смотрится она не очень красиво, и никакого толка от нее нет, поэтому я
рекомендую просто ее убрать. Для этого заходим в «Navbar» и выбираем пункт «Выключено».
«Header»
Это будущая шапка блога, я напишу об этом в следующем посте
поподробнее.
«Cross-Column»
Сюда Вы можете добавить любой виджет на Ваше усмотрение, но
лучше всего использовать это место для отдельных страниц или для
раскрывающегося горизонтального меню.
«Main»
Здесь мы изменяем параметры связанные с сообщениями блога: количество
сообщений на главной странице, дату, лейблы и т.д.
«Sidebar»
Место для вижетов, картинок, банеров.
«Footer»
Еще больше места для виджетов.
На а теперь интересные ссылки. Они все на английском, но там
в основном все понятно по картинкам, поэтому, думаю, что трудностей у Вас не
возникнет. Если хотите, особо сложные тьюториалы я могу перевести на русский и
показать в картинках.
В следующий раз будет делать шапку для блога.
































Комментариев нет